以美食居首的中国,美食种类不胜其数,闻名于世的美食也数不胜数!但土得掉渣却美味十足的美食却很少被人们所知,置顶表情小编搜集了一些土得掉渣的美食,来看看有你知道的吗?坨坨肉坨坨肉,彝语称“乌色色脚”, 意思是猪肉块块。坨坨...
- 沐鸣2登录
- 2019-02-21
- 122
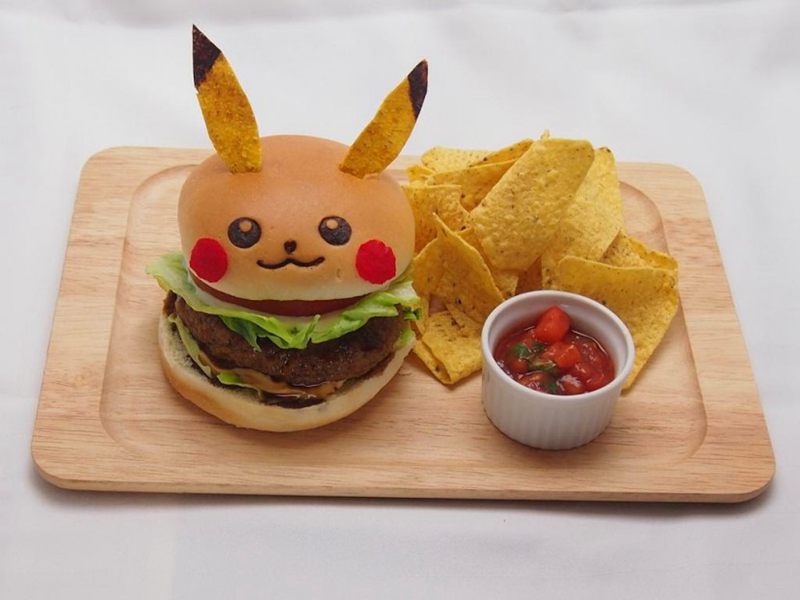
今天,一家新型创意咖啡店在日本东京正式开业啦!这不是一家普通到遍地都是的咖啡店,而是全世界第一家以可爱的皮卡丘(Pikachu)为主题的咖啡店。店内供应各式各样有关这只可爱黄色老鼠的餐点,例如Pikachu咖喱饭、Pik...
- 沐鸣2登录
- 2019-02-21
- 172
要问世界上一共有多少种水果,估计没有人能给出确切的答案。平常我们吃到的水果也就几十种,其实还有很多水果是我们闻所未闻见所未见的,更别提吃过了。今天置顶表情小编就给大家搜罗来一组我们不常见的水果,现在大家就跟随小编一起来了...
- 沐鸣2登录
- 2019-02-21
- 140
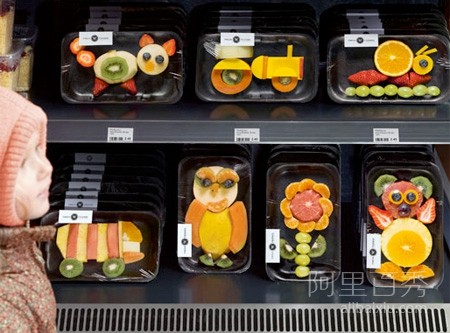
随着社会科技的发展,水果种类越来越多了,这些水果具有各种不同的营养价值,可是有很多小朋友不爱吃水果,所以让一些家长觉得头疼。那么,如果把这些水果拼成有趣可爱的动物形状,小朋友们肯定就会喜欢了。来自德国的有机食品连锁店Fr...
- 沐鸣2登录
- 2019-02-21
- 299
随着社会的发展,艺术家们的思想越来越活跃了,所以艺术家们创造出了越来越多的艺术形式。就拿雕塑来说好了,一般我们了解得比较多的是石雕和木雕,但是现在也出现了很多微型雕塑,它们细小而精致,更让人惊叹。当然,现在人们的欣赏水准...
- 沐鸣2登录
- 2019-02-21
- 137
在这个吃货横行的世界,你是一名吃货吗?如果答案是NO,那么你就out啦,你就会被甚至是00后的小伙伴们鄙视啦!对于不是吃货的朋友们来说,食物就是用来维持基本生命体征的,只是生活的一小部分,而对于吃货们来说,食物就是生命的...
- 沐鸣2登录
- 2019-02-21
- 263
用各种各样的食物做出创意产品并不只是孩子的专利,巴西艺术家威廉-卡斯就用他奇妙的想像力创造了一系列水果微型话剧。在这里,蔬菜、冰激凌、种子、水果等食品在威廉-卡斯的指挥下纷纷登台表演,并由可爱的小人们给我们介绍了一个个奇...
- 沐鸣2登录
- 2019-02-21
- 113
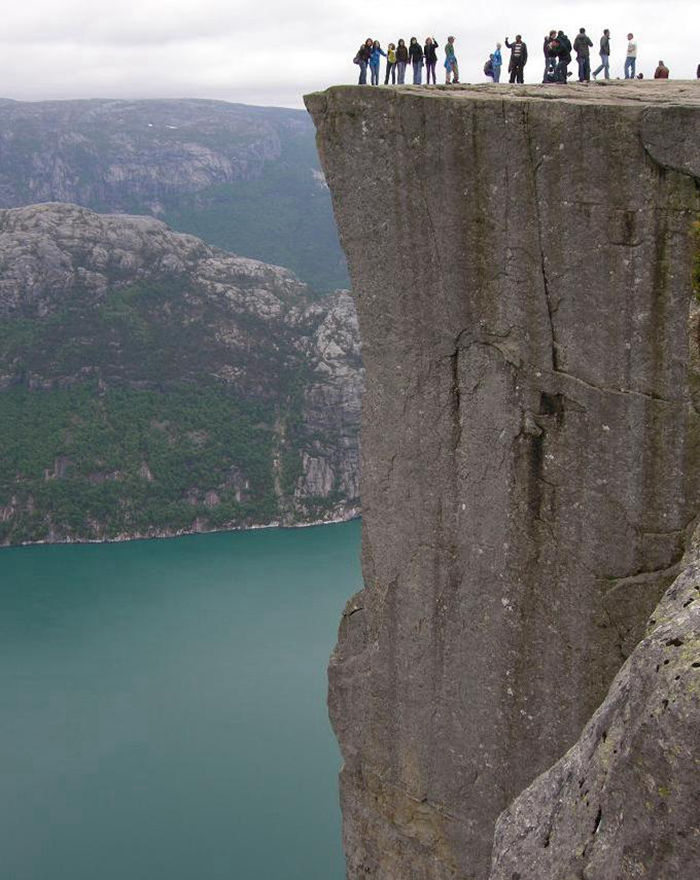
说到陶渊明,大家最先想到的就是他的《桃花源记》和他的脍炙人口的诗句“采菊东篱下,悠然见南山”,陶渊明向往世外桃源,生活在喧嚣之中的我们又何尝不向往呢!虽然那只是很美好的想象,但是现世中还是有一些地方犹如世外桃源,这些地方...
- 沐鸣2注册
- 2019-02-21
- 260